
UI-Design mit einem Styleguide kommunizieren
Im Styleguide wird das erarbeitete UI-Design für das Entwicklungsteam und die Qualitätssicherung dokumentiert. So kann sichergestellt werden, daß ein UI-Design Konzept konsistent auf die gesamte Anwendung angewendet wird. Besonders für verteile Entwicklungsteams ist eine solche Grundlage zwingend erforderlich, die möglichst wenig Interpretationsspielraum bei der Umsetzung bietet. Nur so ensteht eine echte Entlastung des Entwicklungsteams von „Design-Aufgaben“ während der Entwicklung und eine gleichbleibend hohe Qualität der „User Experience“ für die Kunden. Im Styleguide werden folgende Aspekte behandelt:
- Definition der Rahmenbedingungen für die Entwicklung und Benutzung, Darstellung ergonomischer Grundlagen
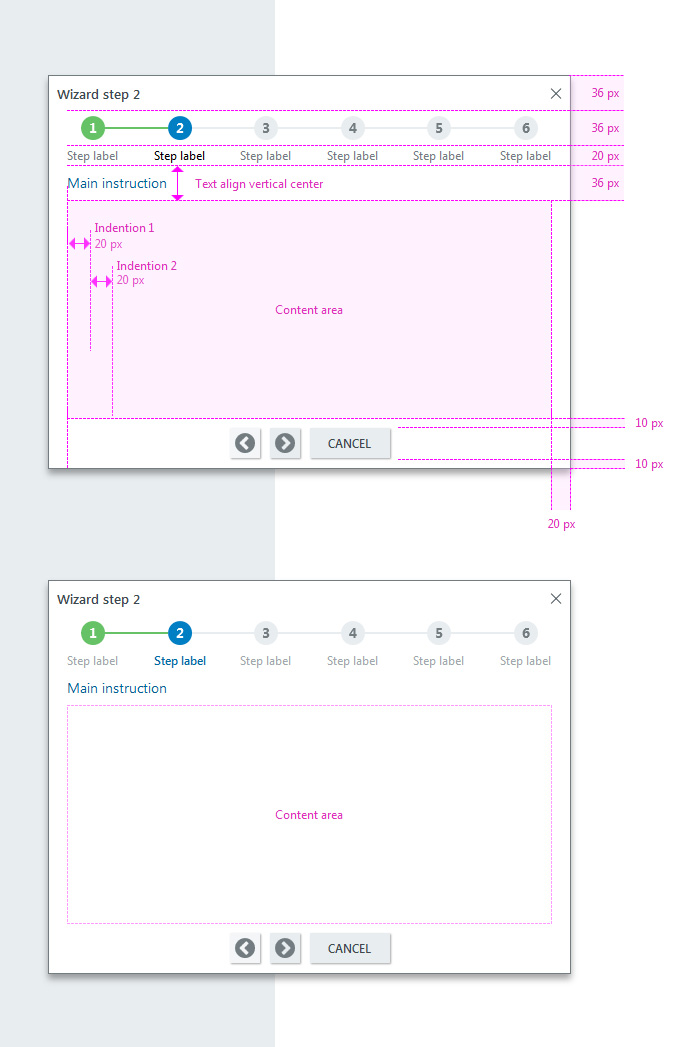
- Detaillierte, pixelgenaue Definition des Erscheinungsbildes des User Interfaces, einschließlich der Aspekte des Corporate Design. Bereitstellung der Grafik-Ressourcen.
- Definition der Basis-Screenlayouts und der Screenelemente hinsichtlich Erscheinungsbild, Verhalten und Funktionalität.
- Beschreibung der grundlegenden Interaktionskonzepte und
-techniken. - Icons, Tastenkombinationen, Terminologie.
Der Styleguide stellt keine „in Stein gemeißelte“ Sammlung von Richtlinien dar, die, einmal verabschiedet, unverrückbar genauso gilt. Ein Style Guide sollte vielmehr als „lebendes Dokument“ gesehen werden, das auf neue Anforderungen reagieren kann und diese in weiteren Releases integriert. Hierzu kann der Styleguide z.B. auch als WIKI erstellt werden.
UNSERE KUNDEN